Fullcalendar Time Slot Click
I am developing a webapp and am using jQuery fullcalendar plugin.
I need to somehow disable certain time-slots.
1) Edit the ADD EVENT button that pops up when I click on a date. By edit, I mean replace the STARTS AT and ENDS AT textboxes with dropdown lists which will allow me to select time slots. These slots, after selection, should fire the appropriate time slots provided by the FullCalendar plugin. The frequency for displaying time slots. Duration, default: '00:30:00' (30 minutes). News: Blog — V5 Officially Released! (June 21) Hiring — Technical Documentation Writer (posted Jul 14).
The current method I am using is to add events for the time-slots I want to disable and disallow event overlapping.
Is there a better way to do this? I rather not disallow event overlapping.
I can live with the solution for the above problem: adding black timeslots and disallow the adding of timeslots in those areas.
Nevertheless I have a more pressing problem. I need to be able to change the background color of slots for certain time ranges. Ideally I would be using this in the same way as the eventSources; just point to an url and send the to be colored ranges back with ajax/json.
The bounty I am about to add is for this last problem (colourized slot ranges, as well in day and week view). If someone can suggest me to another solution then full calendar that can do this, that’s also fine.
Using Fullcalender, in my code I have something like this:
The above code is a compilation of parts of a plugin I made, so it might not work directly. Feel free to contact me.
I finally got this available slots to work per days.
adjustment of koosvdkolk’s answer to have different available slots per days:
now just call:
and dont forget css classes:
This thread in google code allows to follow the evolution of this kind of issue. Actually it’s about busyness hours colors, but it is directly linked

Also this guy has implemented a very handy way to manage this purpose still using fullcalendar with this kind of code
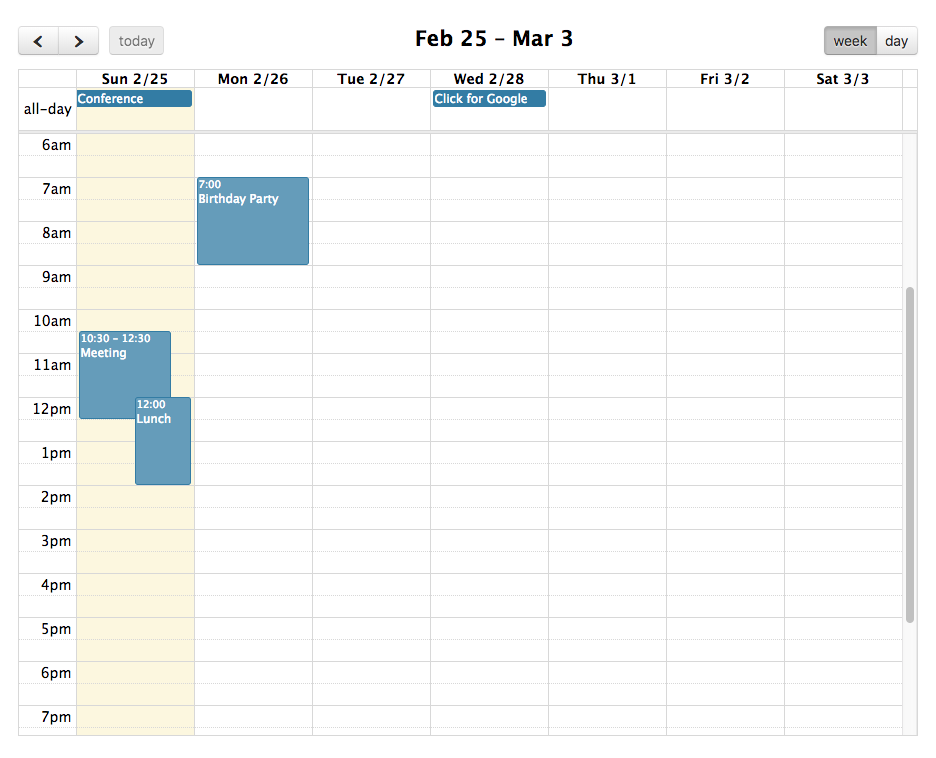
Check the screenshot
Fullcalendar has a builtin function businessHours which emphasizes certain time slots on the calendar.
I found a solution by using another calendar: jquery-week-calendar ( https://github.com/themouette/jquery-week-calendar ).
This calendar has a feature called Freebusy. It’s ment to be used to have busy and free timeslot ranges, but by altering the source code a bit, I am able to add background colors to timeslot ranges. I changed the method freeBusyRender as follows:
Then, I can initialize the calendar as follows:
which gives me following result:
I bet this can be improved; I think I broke the freeBusy feature doing this, but I don’t need it.
There is another much more developed and supported calendar type plugin from dhtmlx called the scheduler here: http://dhtmlx.com/docs/products/dhtmlxScheduler/
It supports disabling of timeslots, background colours, and much more. I’ve used it before and found it offers everything I needed.
Tags: jquery, time
Fullcalendar scroll to top
Full calendar scroll top when page is loaded, I see you are using version one in your fiddle, scrollTime is not supported in version one of full calendar. To use this feature you will have to use Simply put, is there a way to have fullcalendar scroll to the current time position in the week view? If it helps, I'm using Ruby on Rails and jQuery javascript jquery ruby-on-rails fullcalendar
Is something forcing the FullCalendar to scroll to the top?, You have the firstHour property set, which determines which hour the calendar will initially display, it won't prevent the user from scrolling up. If you want to i am using fullcalendar v2.4 and i know option scrollTime can be used to scroll to have the agendaDay scroll to a certain time, like this: $('#calendarday').fullCalendar({ header: { }, weekends: true, // show Saturdays and Sundays defaultView: 'agendaDay', events: entries, scrollTime: '15:00:00', });
scrollTime, Determines how far forward the scroll pane is initially scrolled. Duration, default: '06:00:00' (6am). The user will be able to scroll back to see Whether to automatically scoll the scroll-containers during event drag-and-drop and date selecting. Boolean, default : true If enabled, the scroll container will automatically scroll once the mouse gets close to the edge.
Fullcalendar callbacks
Handlers, Handlers (sometimes called “callbacks”) are sort of like options, but they are functions that get called whenever something special happens. FullCalendar. Demos Docs Community Getting Help Reporting Bugs Requesting Features Contributing License Premium v5.3.2 Documentation
events (as a function), A custom function for programmatically generating Event Objects. function( start, end, timezone, callback ) { }. FullCalendar will call this function selectionInfo is a plain object with the following properties:. start: Date.A date indicating the beginning of the selection. end: Date.A date indicating the end of the selection.


Documentation, Callbacks. eventRender · eventAfterRender · eventAfterAllRender · eventDestroy. Methods. renderEvent · renderEvents · rerenderEvents. jQueryUI FullCalendar: Callback after events have been fetched from server. 0. updateEvents in Fullcalendar. 0. fullcalendar 4, callback when calendar is completely
Fullcalendar limit hours
businessHours, By default, Monday-Friday, 9am-5pm. boolean / object / array. default: false. If true , the default business hours will be emphasized (view live A value of true will limit the number of events to the height of the day cell. View a live demo. An integer value will limit the events to a specific number of rows. For the all-day section in the TimeGrid views, a value of true will limit the number of events to 5. To fine-tune this, use View-Specific Options like this:
minTime, Determines the first time slot that will be displayed for each day. also maybe helpful: firstHour: Determines the first hour that will be visible in the scroll pane. Integer, default: 6 Values must be from 0-23, where 0=midnight, 1=1am, etc. The user will be able to scroll upwards to see events before this time.
Business Hours, Limits event dragging and resizing to certain windows of time. within the week's business hours (Monday-Friday 9am-5pm by default). If true, the default business hours will be emphasized (view live demo).If false (the default), there will be no emphasis.. An object may be given to render business hours with fine-grain control over the days/hours.
Fullcalendar responsive
How to make fullcalendar responsive?, As of time of writing, the examples on fullcalendar.io do not appear to be responsive in any useful fashion (even the one based on bootstrap). As of time of writing, the examples on fullcalendar.io do not appear to be responsive in any useful fashion (even the one based on bootstrap). I suspect that we will have to write our own code/css to get the responsive behaviour we need. There is a window resize event which might be helpful, see here :
Sizing, 7, display events as dots Responsive. 7, Query for all events View Date Range. 4, options that depend on screen size (or available dimensions) Responsive. This is a stub ticket for discussion how to make FullCalendar look good on narrow/mobile screens (mobile), making it fully 'responsive'. Will need some sort of condensed way of displaying events, like this:
Fullcalendar Time Slot Clicks
Issues · fullcalendar, This is a stub ticket for discussion how to make FullCalendar look good on narrow/mobile screens (mobile), making it fully 'responsive'. The FullCalendar Approach. FullCalendar is great for displaying events, but it isn't a complete solution for event content-management. Beyond dragging an event to a different time/day, you cannot change an event's name or other associated data. It is up to you to add this functionality through FullCalendar's API.
Full calendar start and end time
displayEventEnd, displayEventEnd. Whether or not to display an event's end time. Boolean, default: false // for dayGridMonth It will look at the start and end values of your supplied event, and if, for example, both are ISO8601 strings in the format 2018-09-01 without time parts, it will infer allDay as true. If the time parts of only start or end is provided, FullCalendar assumes that allDay is false. start. As defined above, this is the date when an event begins.
How to set start and end time in full calendar for the start and end , if you want to include time in your full calendar event you need to pass a setting like this $('#calendar').fullCalendar({ events: [ { title: 'My Event', intervalStart and intervalEnd are the beginning and end of the time interval the calendar wants to represent, so for example they will be first and last day of current month, even if days from previous/next month are shown. start and end give the beginning and end of the actual time that is shown, including days outside of month.
How to Get Start and End Date and Time in Full Calendar?, i would like to share with you full calendar start and end time. Yesterday i was working on my php laravel project and i require to write custom click For example, an event with the end of 2018-09-03 will appear to span through 2018-09-02 but end before the start of 2018-09-03. See how events are are parsed from a plain object for further details. startStr: An ISO8601 string representation of the start date. If the event is all-day, there will not be a time part. endStr
Primeng fullcalendar example

Full Calendar Time Slot Click
In this tutorial we will be developing Angular 8 application and making use of PrimeNG Components. We will learn how to setup PrimeNG for Angular application. In the next tutorial we will be implementing Angular 8 + PrimeNG Tutorial - Implement DataTable Component Technology Stack We will be making use of- Angular 8; PrimeNG
PrimeNG Theme Designer Designer API is a SASS based theme engine to create PrimeNG themes easily featuring over 500 variables, a demo application and a base sample theme. Whether you have your own style guide or just need a custom theme, Designer API is the right tool to design and bring them to existence.
PrimeNG still using a Angular2 version below the one you are using. I'm also using PrimeNG on a huge project, and I had bad experience setting my version from any above the version described at the package.json example from the prime website. Our issues occur basically when building for production, with lots of missing stuff.
Fullcalendar views
Documentation, Provide separate options objects within the views option, keyed by the name of your view. var calendar = new Calendar(calendarEl, { FullCalendar. Demos Docs Community Getting Help Reporting Bugs Vertical Resource View Premium. Custom Views
View-Specific Options, It's possible to take a pre-defined view that FullCalendar provides and create your own view that spans a different periods of time. You can even A View object contains information about a calendar view, such as title and date range. This information about the current view is passed into nearly every handler. Properties type Name of one of the available views (a string). title Title text that is displayed at the top of the headerToolbar (such as “September 2009” or “Sep 7 - 13 2009
Custom Views, A View object contains information about a calendar view, such as title and date range. This information about the current view is passed into FullCalendar options and Event properties control the appearance of events in list view. For example, the color of the event dot marker is the same as the event backgroundColor . However, a lot more can be achieved in the event render hooks , where the style object of the Element can be modified.
Fullcalendar duration

duration, Special Case. If the duration is specified like {weeks:1} , then the dateAlignment will automatically default to start-of-week. However, if it is Special Case. If the duration is specified like {weeks:1}, then the dateAlignment will automatically default to start-of-week. However, if it is specified as {days:7}, then no such alignment will happen.
duration, Example for a Custom View: $('#calendar').fullCalendar({ defaultView: 'agendaFourDay', views: { agendaFourDay: { type: 'agenda', duration: A duration is a way to express an amount of time that has passed. It can also be used to express a time-of-day, in other words, the amount of time that has passed since the start of the day. FullCalendar’s API accepts durations at various points, such as slotDuration. It can be specified in one of three ways:
Duration Object, Duration Object. A duration is a way to express an amount of time that has passed. It can also be used to express a time-of- The frequency for displaying time slots. Duration, default: '00:30:00' (30 minutes). News: Blog — V5 Officially Released! (June 21) Hiring — Technical Documentation Writer (posted Jul 14)